
Github项目README美化 | Github徽章制作
Github项目README美化 | Github徽章制作
1、前言
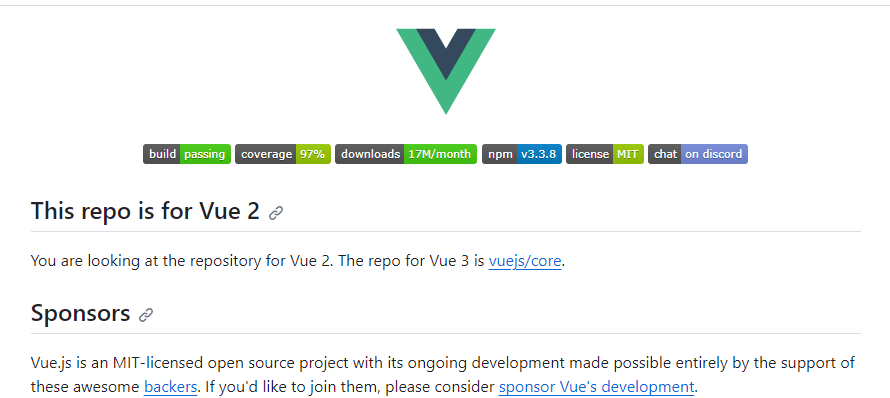
平时逛Github开源项目的时候,经常看到README文件会有各式各样的小徽章,哈哈,你是不是也想在自己的项目上添加Github小徽章。让我们来看看别人的项目徽章。
Vue

React

无疑,这样的Github徽章能合理的优化README的美化,能够更加地吸引别人眼球,可能就增加了star数啦。
2、徽章制作
这种徽章一般都是网站生成的,下面有一些提供在线生成徽章的网站
- https://shields.io/
- https://badgen.net/
- https://forthebadge.com/
- https://badge.fury.io/
- https://github.com/boennemann/badges
我一般用第一个网站,也就是https://shields.io/,支持静态、动态徽章。
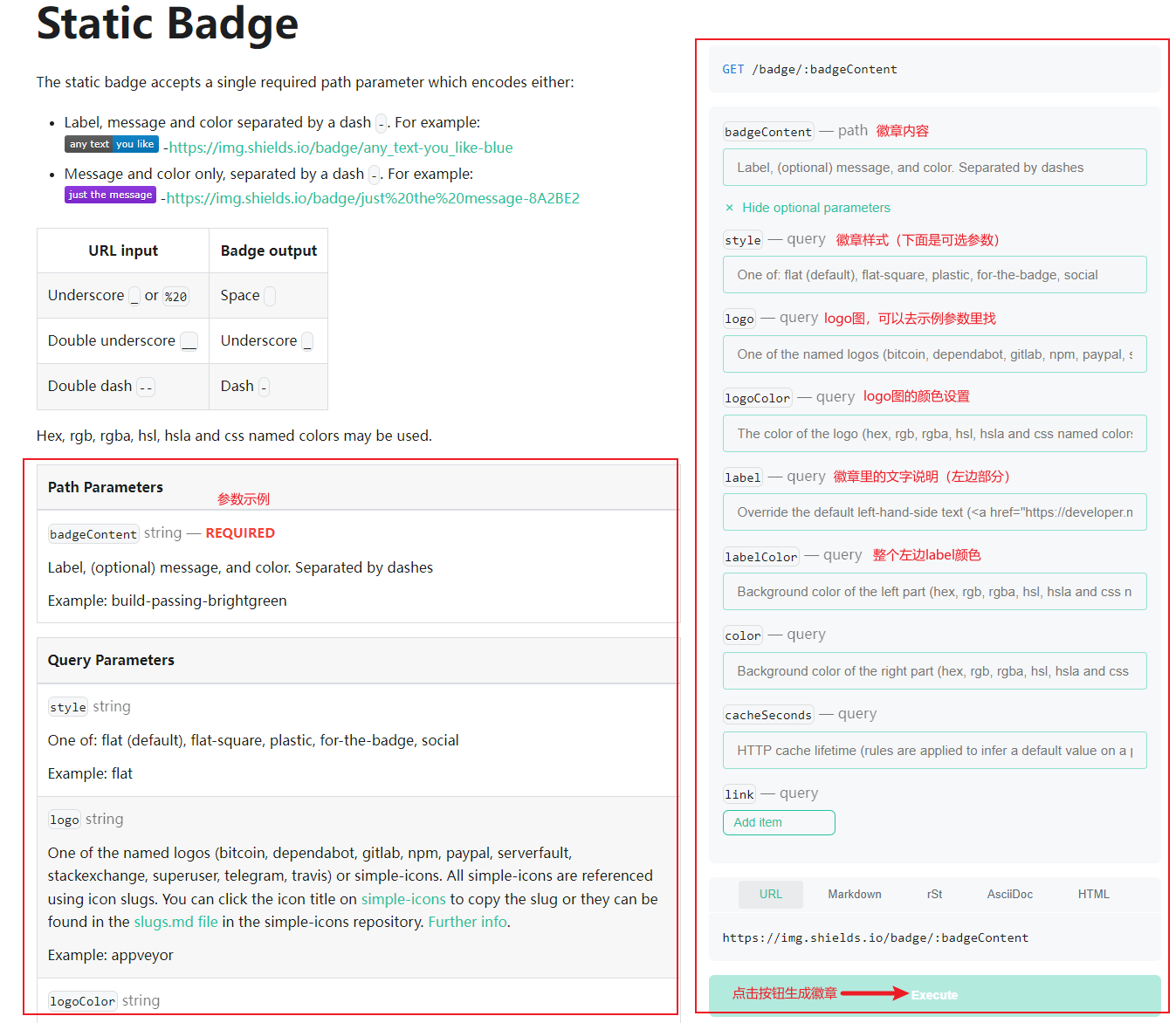
打开网站后,点击get start 开始制作属于自己的徽章。我一般直接选择Static Badge

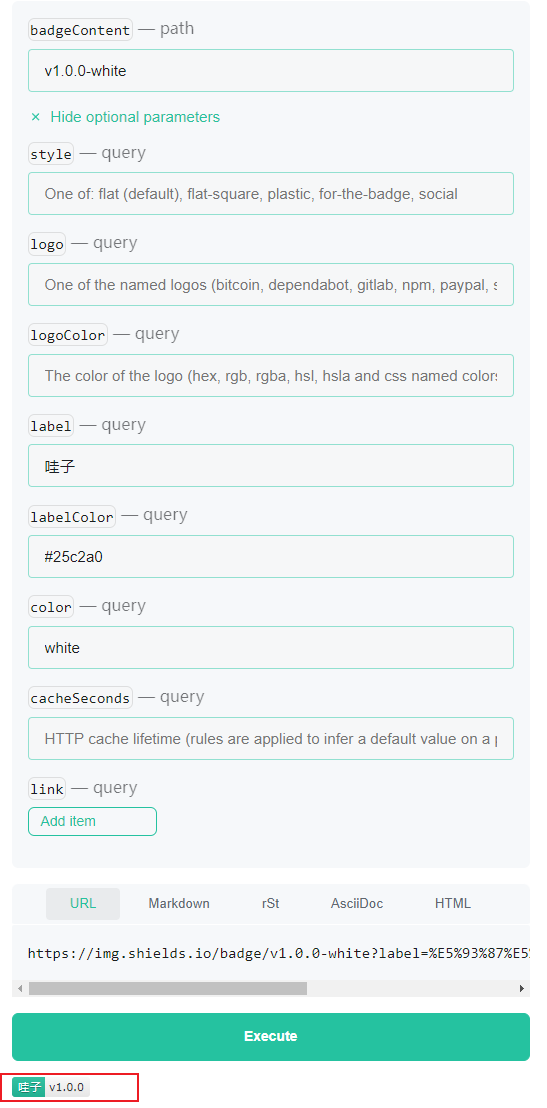
示例:填入以下参数点击生成按钮得到如下徽章


3、引入
生成之后网站提供了很多方式,有URL,MD,HTML,具体就看你自己如何使用了,我一般会在markdown中,嵌入HTML,因为markdown是兼容Html的,一个div class=center 包裹住Github徽章。如果对你有帮助的话,欢迎评论交流。
-
感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 哇子
评论