
Acrylic主题魔改之导航栏圆角变直角
Acrylic主题魔改之导航栏圆角变直角
博主所使用Hexo版本:6.3.0,Acrylic主题版本:1.1.2,版本不同可能会有不同,注意你的版本
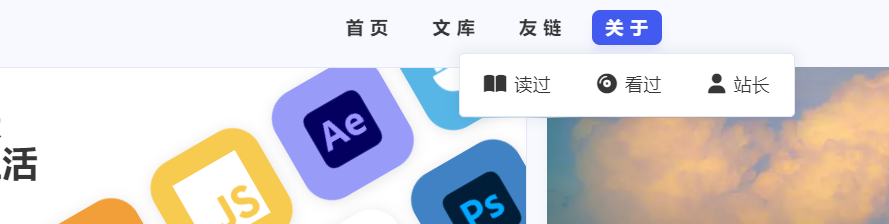
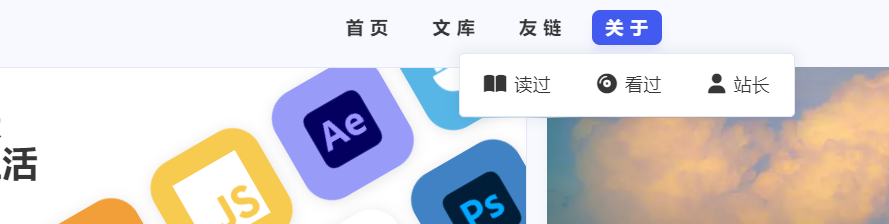
修改完之后的效果是这样的

修改完之后的效果是这样的,可以看到由原来的圆角修改成了直角
1、首先修改文字大小
原来的文字会相对较小一些,先把文字修改粗一些
找到主题文件夹下的source/css/main.css的2538行的*#nav* .site-page
将原来的font-size:0.78em改成0.88em,其他不用变
1 | #nav .site-page { |
2、修改一级触摸时的圆角为直角
找到主题文件夹下的source/css/main.css的4994行的*#menus*>div*.menus_items*>div>a
将border-radius注释即可
1 | #menus>div.menus_items>div>a { |
3、修改二级触摸时的圆角为直角
找到主题文件夹下的source/css/main.css的5005行的*#nav* .menus_items .menus_item .menus_item_child li a
将border-radius注释即可
1 | #nav .menus_items .menus_item .menus_item_child li a { |
-
感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 哇子
评论