零基础搭建博客网站--小白篇
小白零基础–云服务器+宝塔+Hexo+域名搭建属于自己的博客
现在市面上有非常多的博客平台,为什么还要自己搭博客呢
1、个人博客更加自由,可以按照自己的想法设计博客页面
2、个人博客能更加提升自己的独立流量
3、对自己的知识进行查漏补缺,积累经验
4、建立博客可以认识更多这方面的朋友,可以共同探讨网络技术、SEO交流技巧
1、云服务器购买
现在国内服务器厂商非常多,由于担心跑路问题,最好选择一些大厂商进行购买,比如:阿里云、腾讯云、华为云、百度云等
如果在经济上有一些担忧,你可以选择轻量级应用服务器作为购买
2、宝塔
宝塔官网:https://www.bt.cn/
在过去,通常我们云服务器的操作系统是Liunx系统,而Linux系统通常都是命令式窗口,并没有像Windows这样的可视化窗口。但是在现在来说,有了宝塔就不一样了,能让我们不了解Linux系统的命令式,也能通过宝塔的可视化页面轻松操作Linux系统
安装教程:
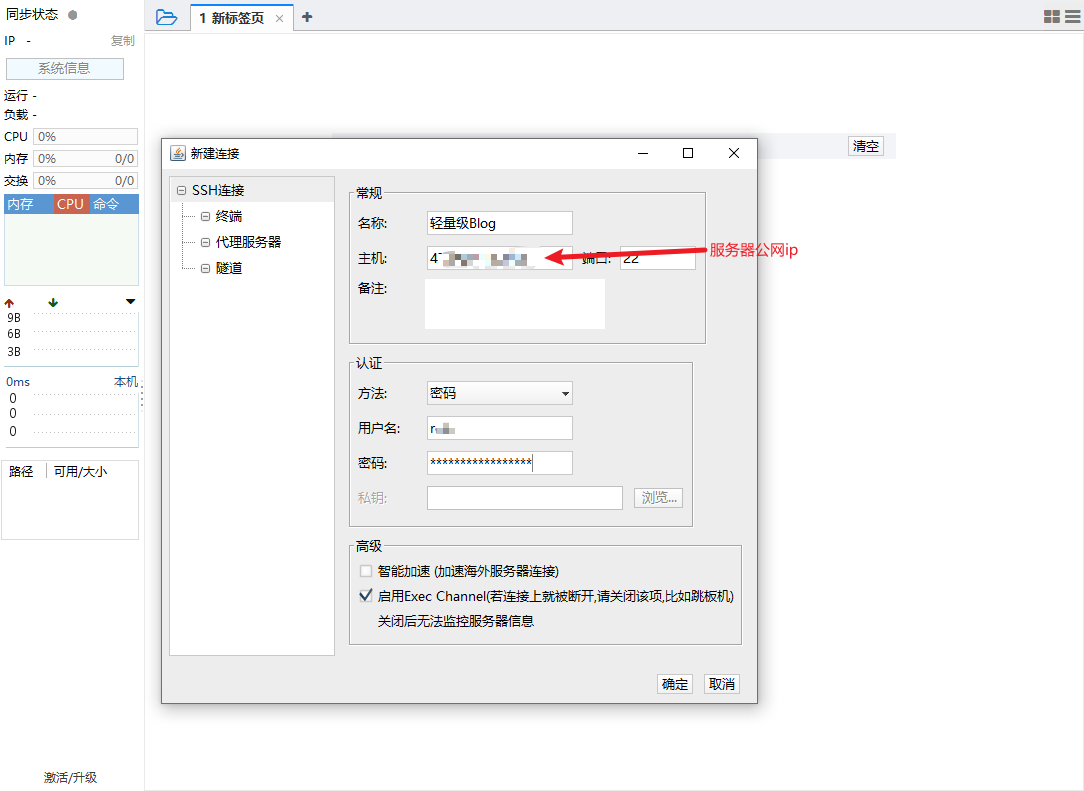
1、首先通过ssh连接工具连接到Linux服务器中,你可以使用Xshell、FinalShell、WindTerm,具体使用哪款工具随便你,我这里用FinalShell为例
FinalShell官网:http://www.hostbuf.com/
可前往官网自行下载
输入你的服务器公网ip,账户,密码即可,前提是你的服务器已打开22的防火墙端口

连接好之后,运行宝塔官网所提示的命令,根据你的Liunx系统。注意哦,必须是纯净的系统(之前没有安装过Apache/Nginx/php/MySQL服务的)

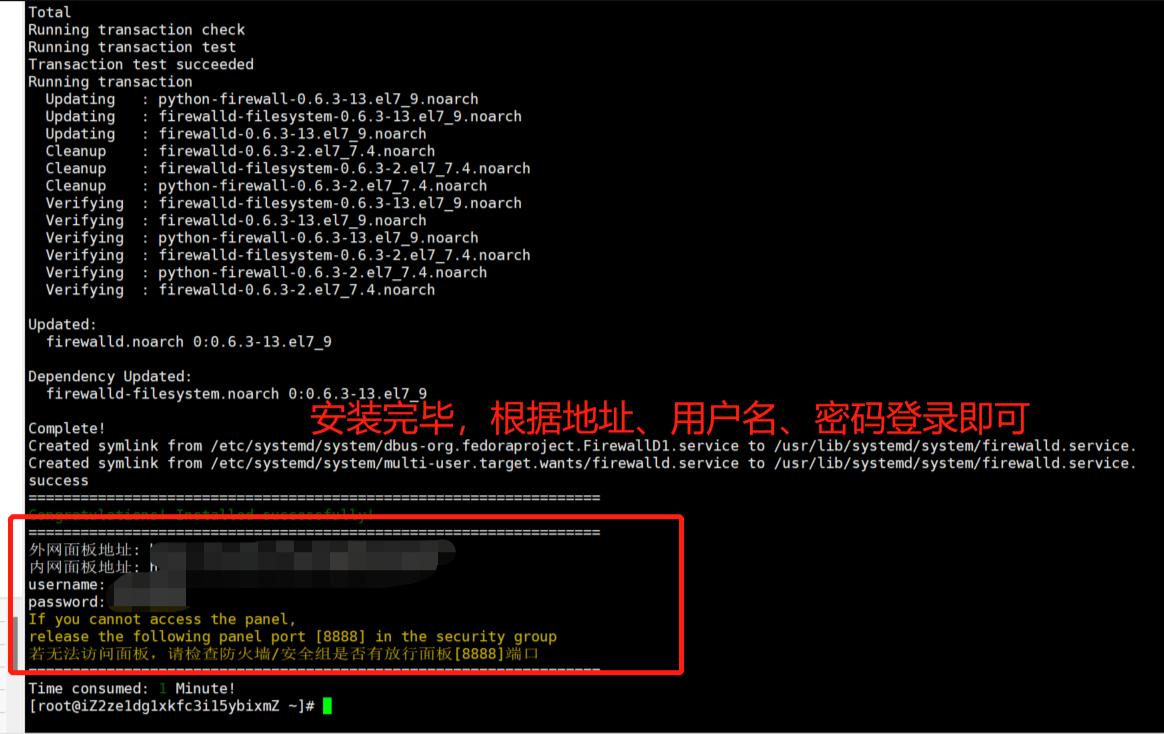
安装好之后,会出现如下画面

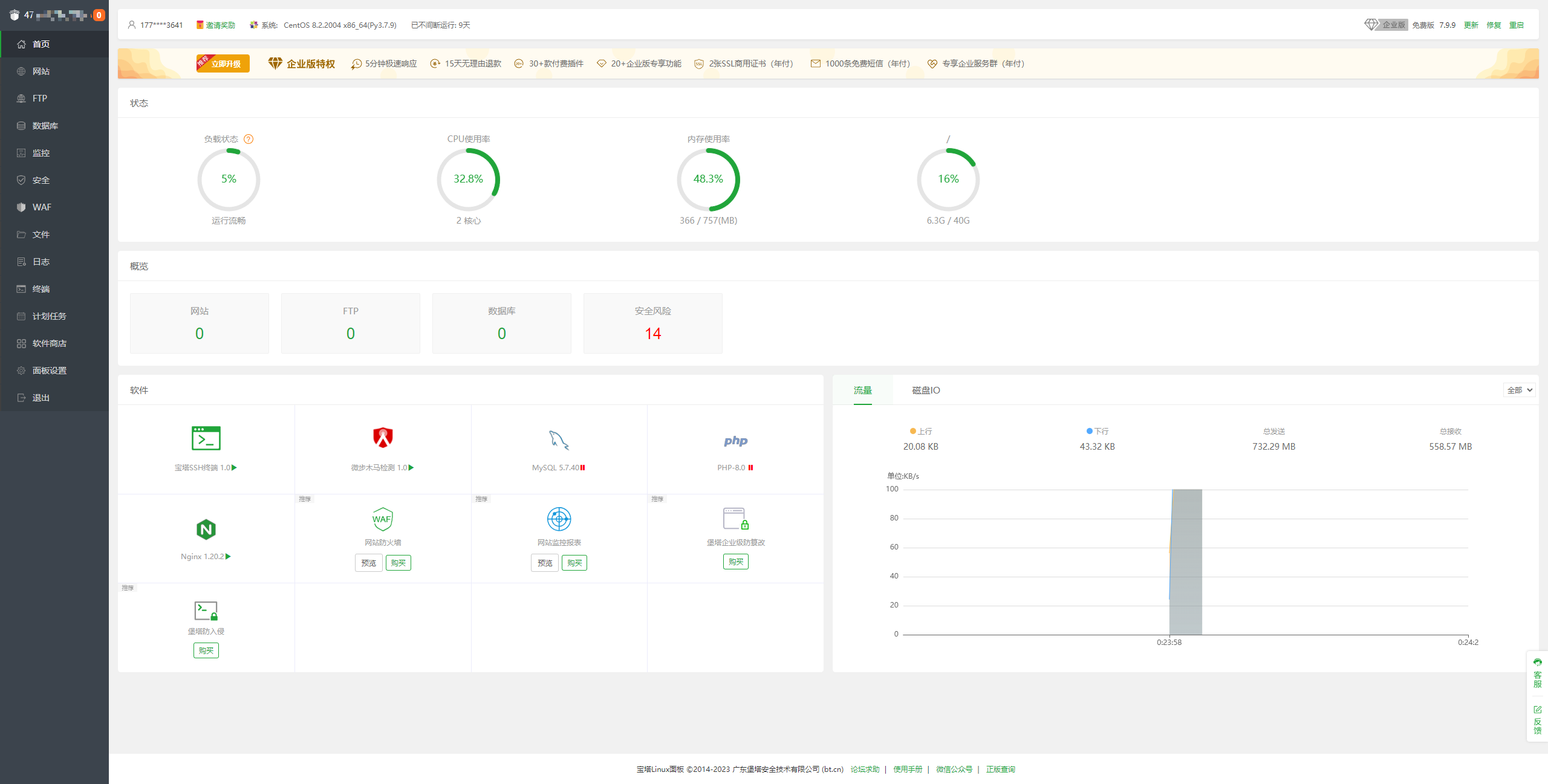
根据提示的外网面板地址、用户名、密码,在浏览器输入外网地址,再输入账号,密码,就进入了你的宝塔了
类似这样

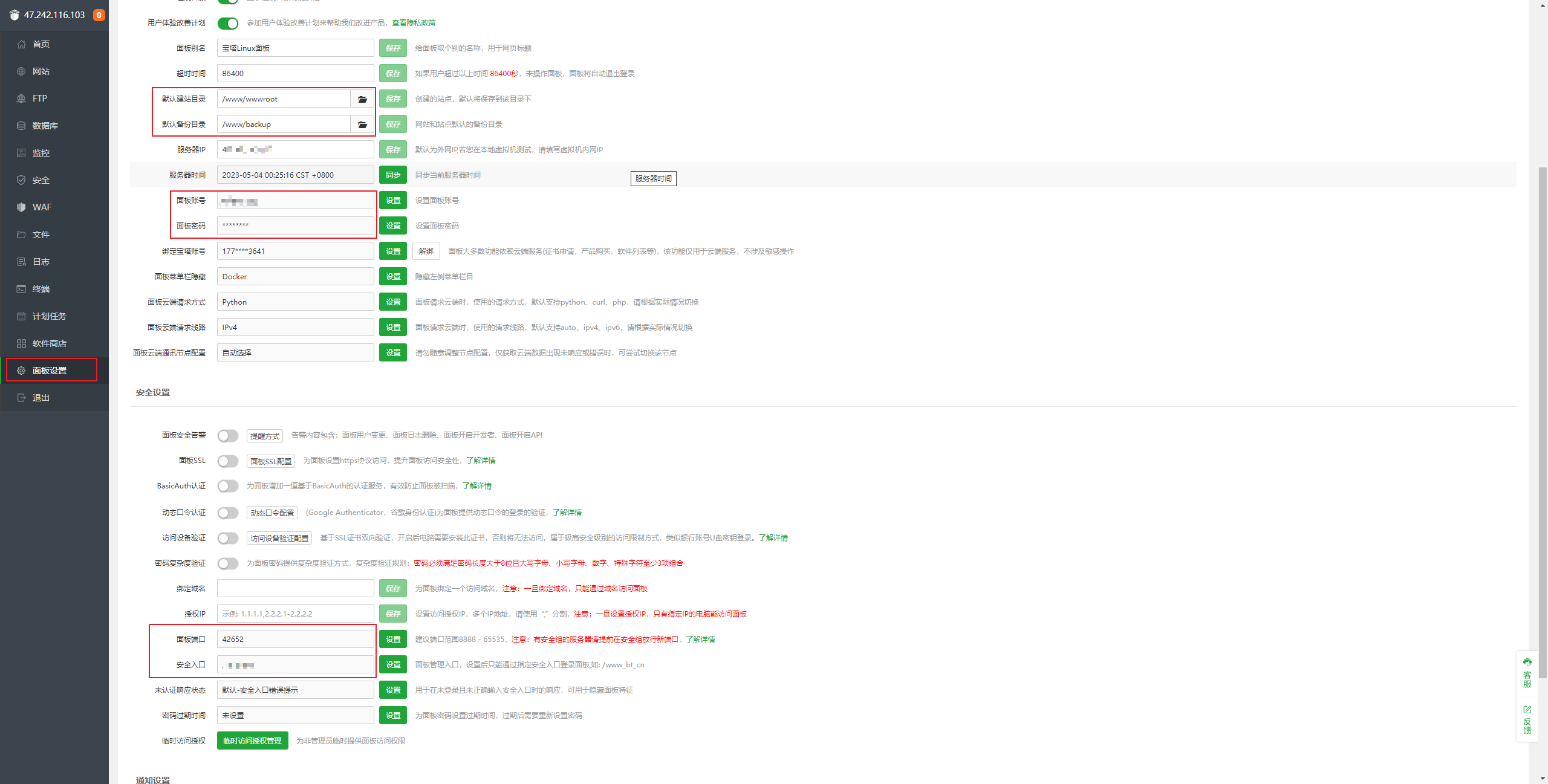
进入之后,你需要更改你的安全入口、账号和密码,因为之前都是随机生成的,你需要更改成方便你记忆的

安全入口:就是你刚安装完宝塔的外网访问地址的除去ip地址后面的一坨
用户名、密码就是你进入宝塔面板的用户名和密码
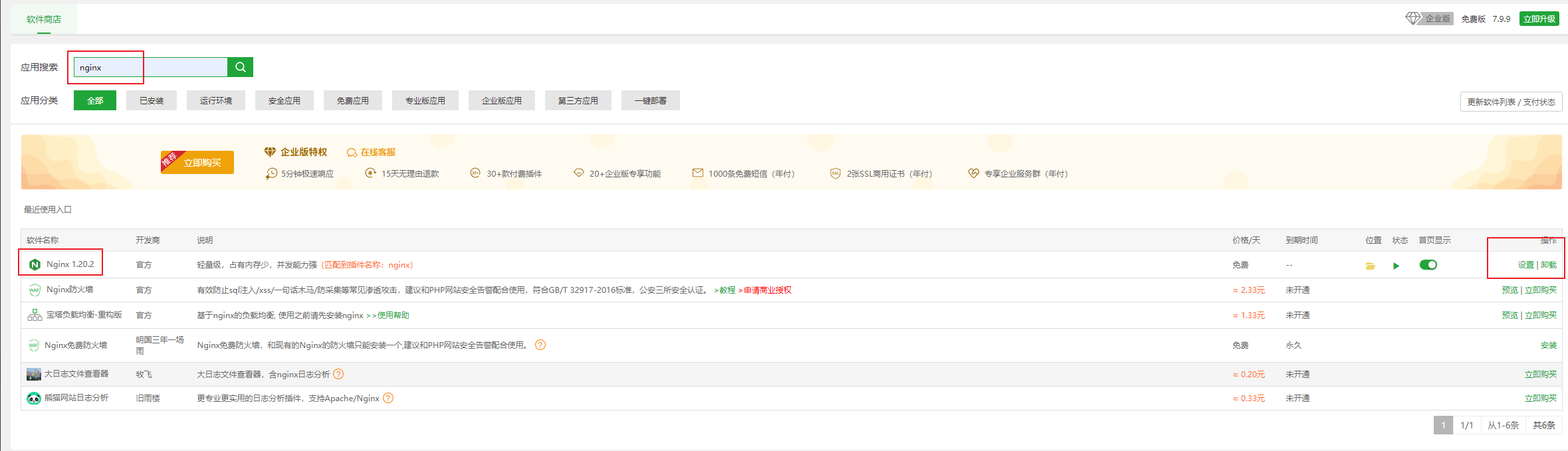
更改完成后,你可以进入软件商店安装nginx

宝塔面板就先这样,接下来我们看看Hexo开源博客
3、Hexo博客
首先什么是Hexo
Hexo是一个基础nodeJs的开源博客框架,你可以不用写代码,就能轻松生成属于自己的静态博客页面
既然他是基于Node的开源博客,那么首先就要安装Node了,如果你已经有了node环境,那么你可以直接从第5步开始看
1、安装Node
我个人这里推荐Node的12版本,相对比较稳定一些
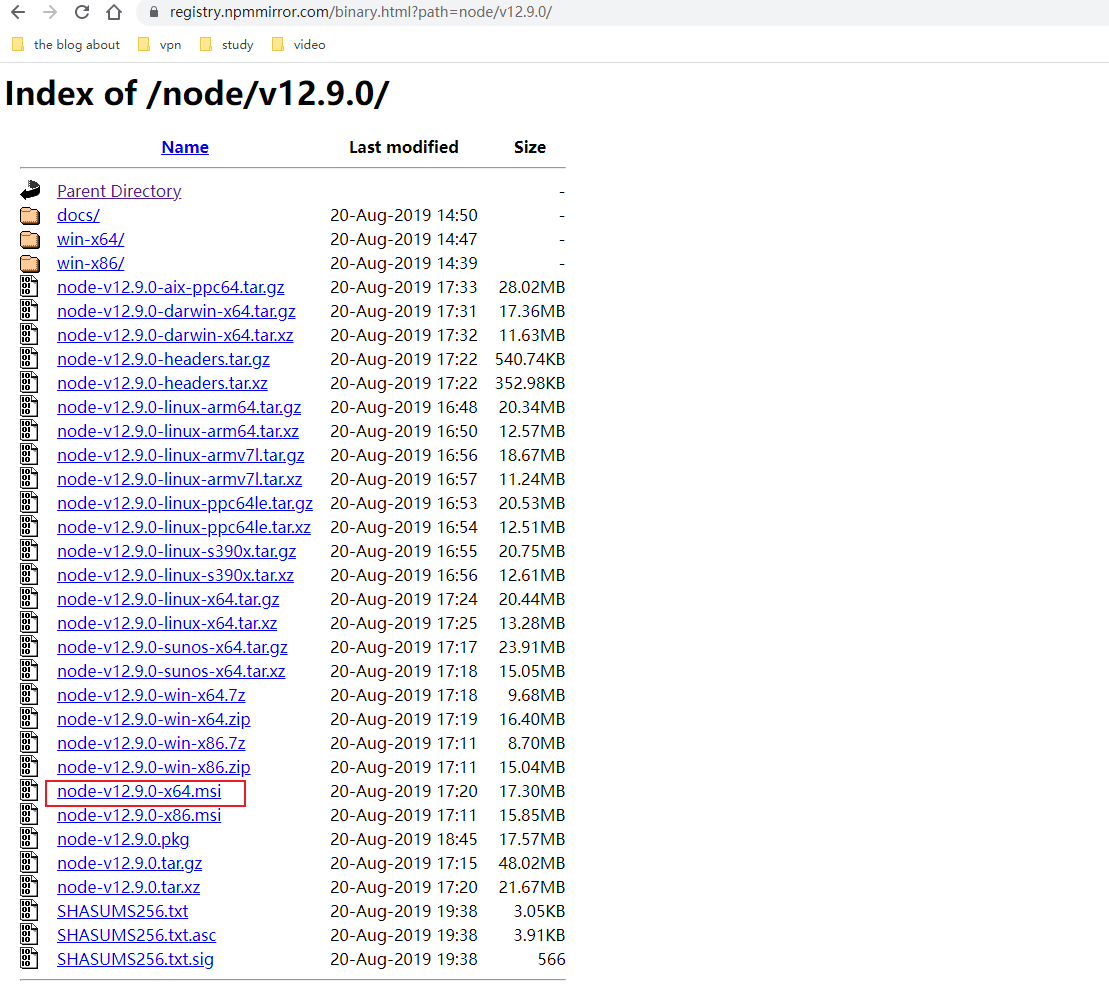
下载地址:https://registry.npmmirror.com/binary.html?path=node/v12.9.0/
win64位点击下载下图中圈红位置

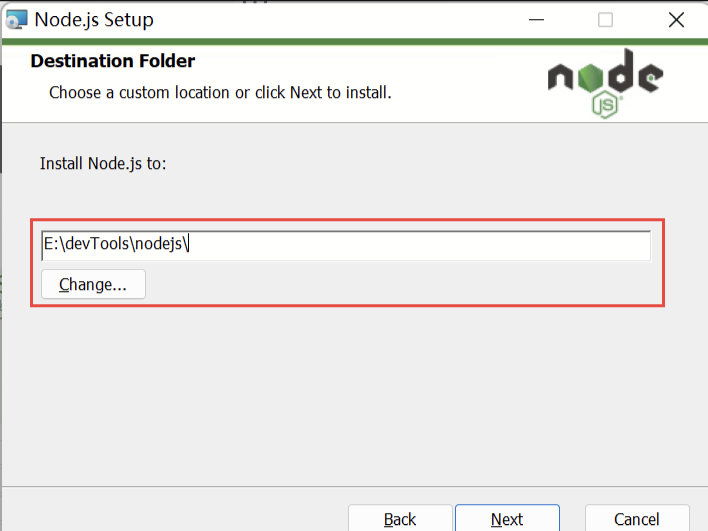
双击安装包,点击Next,勾选使用许可协议,点击Next,选择安装位置(可根据个人情况更换路径)

过程中,软件安装包会自动帮你添加node环境变量
2、验证安装是否成功
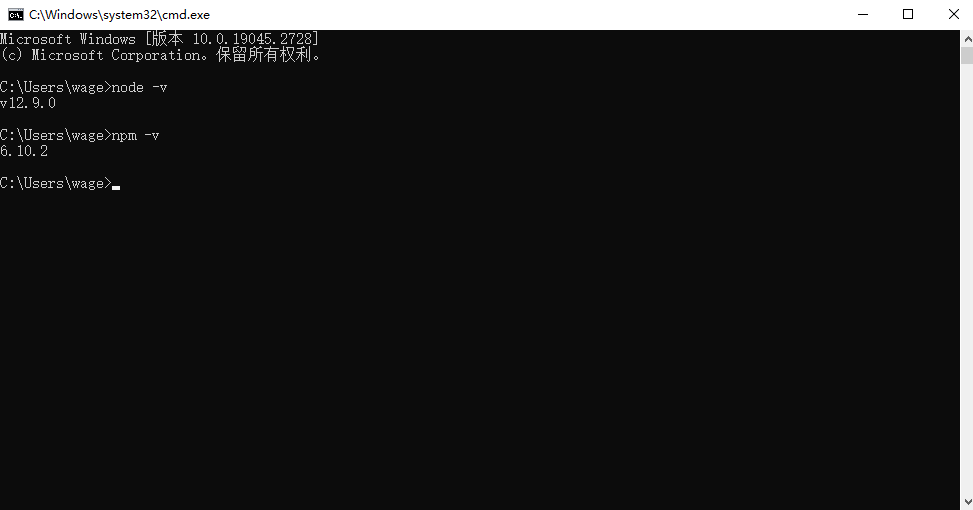
在windows的命令行窗口中分别输入以下命令(键盘win+R输入cmd,回车即可出现命令行窗口)
1 | node -v |
1 | npm -v |
如果出现以下版本号,即安装成功!!!

3、修改npm包模块的下载位置
默认的下载地址是在C盘,这样会导致C盘越来越大,当然如果你觉得安装在C盘无所谓,那么你可以跳过此步骤
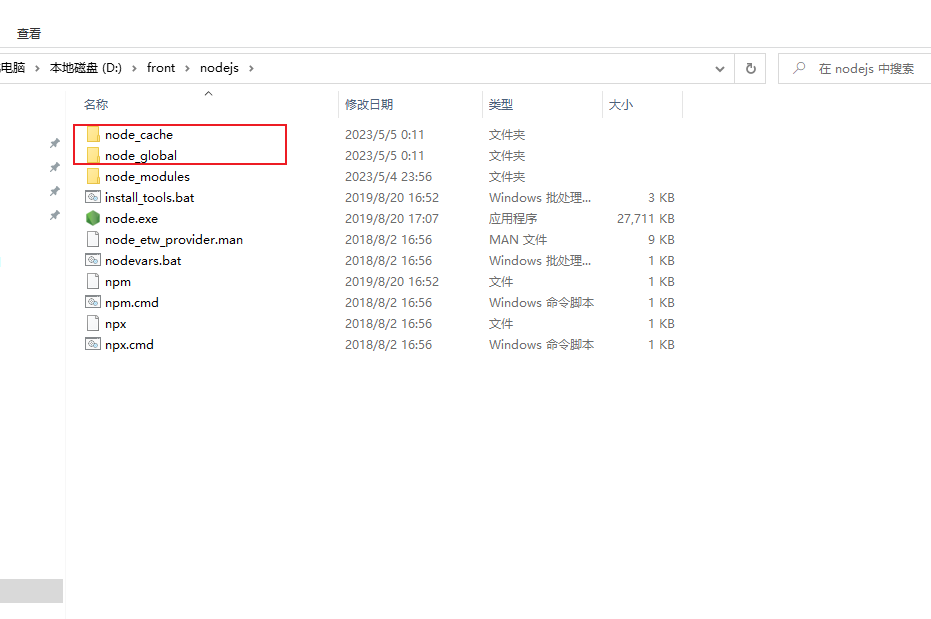
在你的nodejs的安装目录下,新建node_global和node_cache两个文件夹

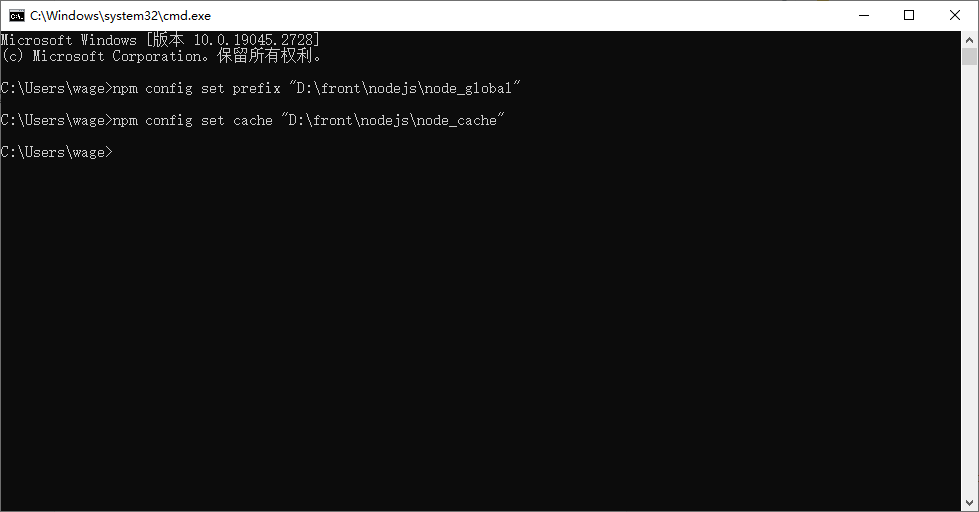
修改默认文件夹,注意:一定要是你自己的安装目录:
1 | npm config set prefix "D:\front\nodejs\node_global" |
1 | npm config set cache "D:\front\nodejs\node_cache" |
类似这样

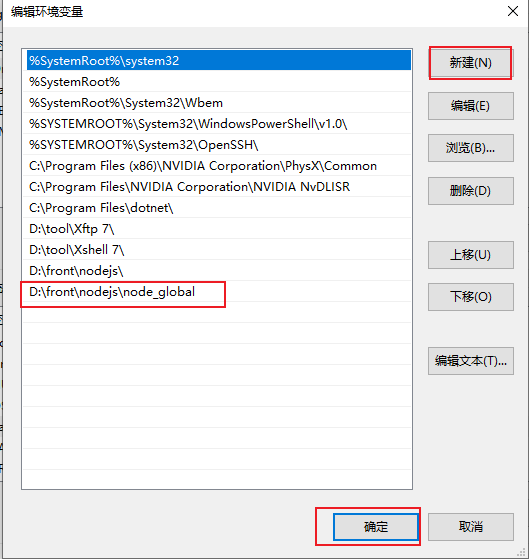
添加环境变量
将你的node_global文件夹添加到Path环境变量中

测试是否将原来的包下载地址更换成功
1 | npm install express -g |
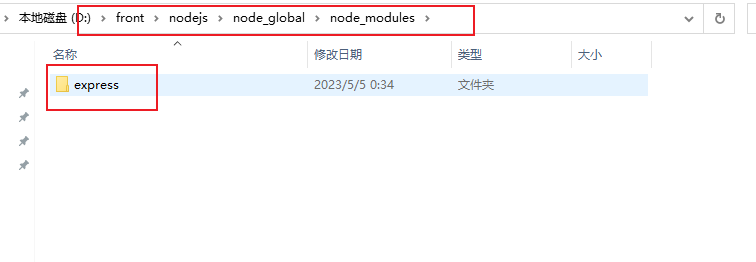
如果在你的global文件夹添加了刚刚的express文件夹,那么恭喜你成功

4、设置淘宝镜像源
npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像
运行以下命令更换:
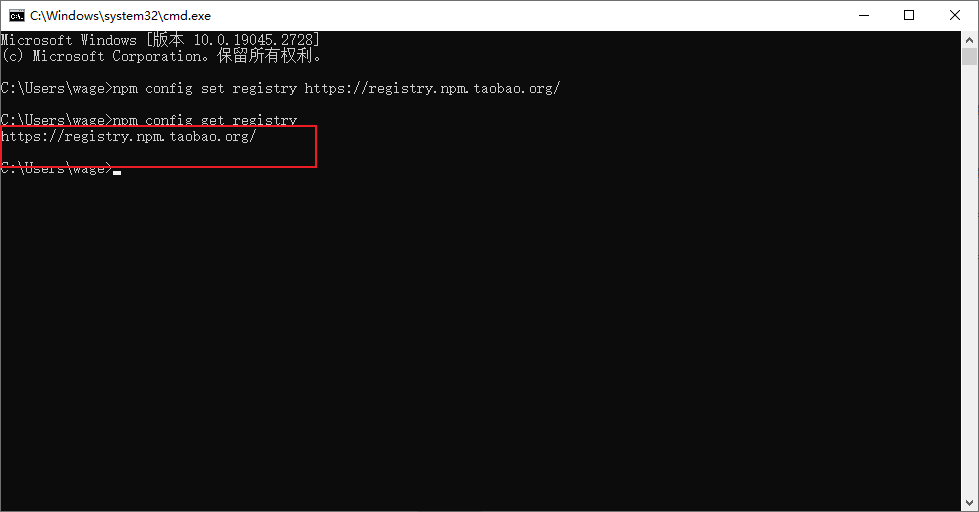
1 | npm config set registry https://registry.npm.taobao.org/ |
你可以执行命令检查是否更换镜像源成功
1 | npm config get registry |

5、全局安装hexo-cli
1 | npm install -g hexo-cli |
找到一个空文件夹或者创建一个文件夹(用来放置博客的文件)
在其CMD窗口执行以下命令(前提是已经安装git)
1 | hexo init |
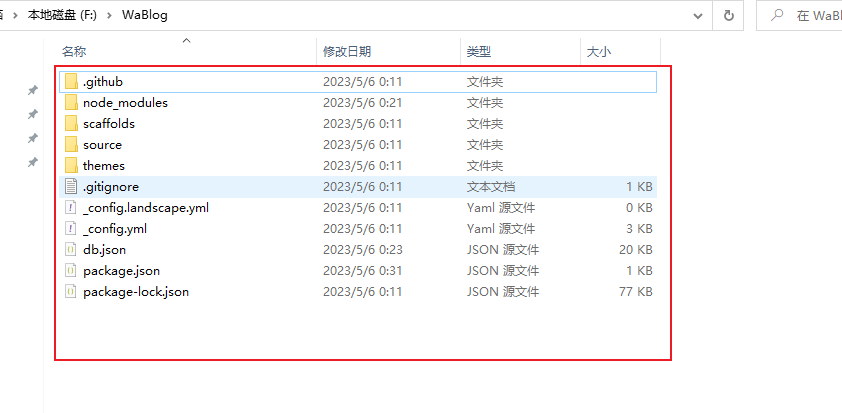
这个时候你的文件夹下面会多出非常多文件(其实就是你的博客文件了)

你可以使用一些编辑器打开文件夹,并打开cmd命令窗口运行
1 | npm install |
安装一些程序需要的依赖
由于Hexo3.0版本将服务器独立成了别的模块,所以你还必须安装hexo-server
1 | npm install hexo-server --save |
其次在cmd中运行
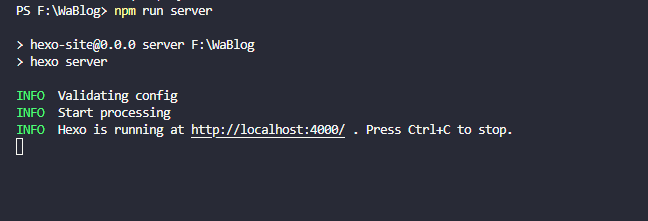
1 | npm run server |
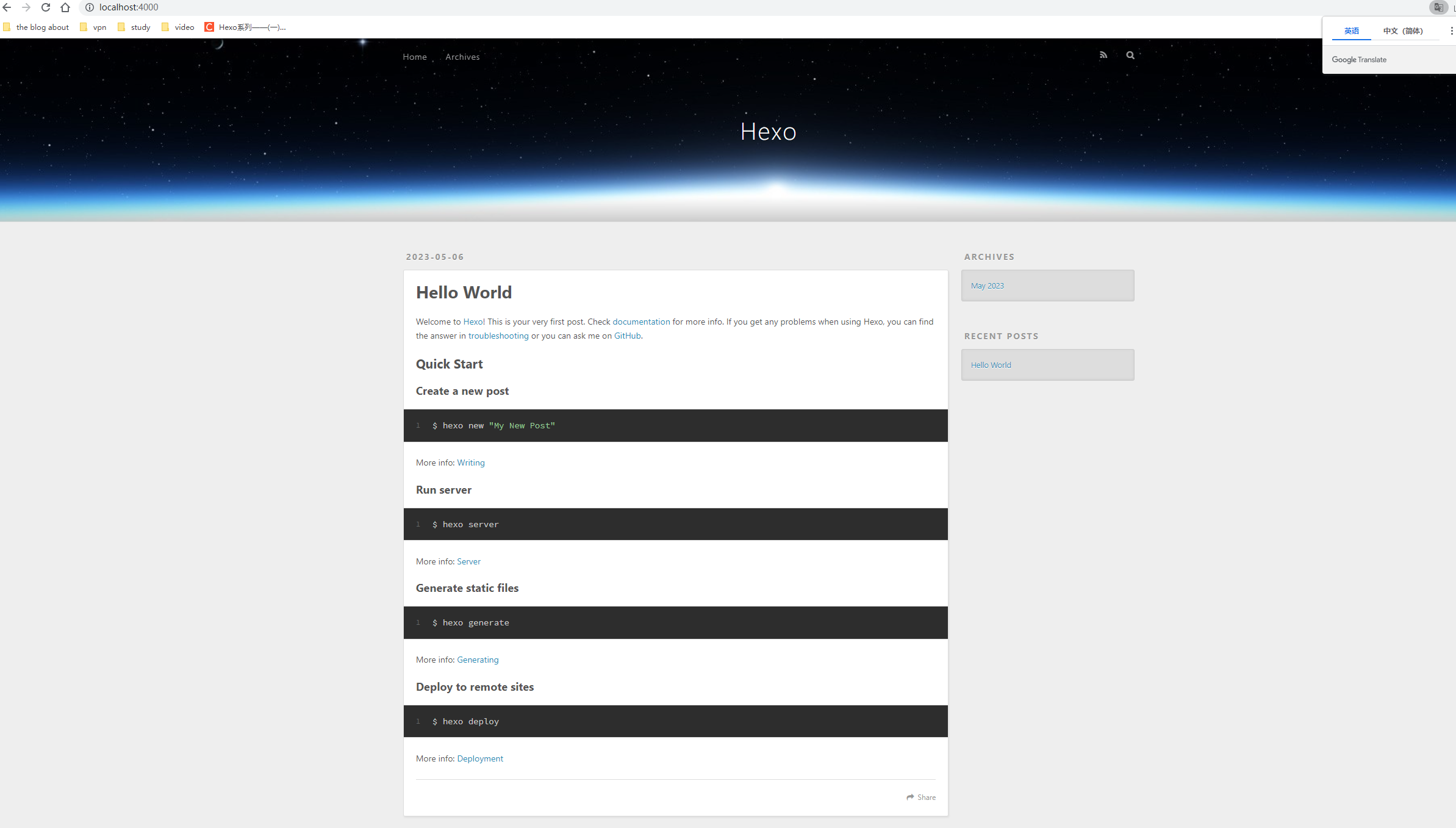
你将会看到如下界面,代表博客已经本地运行起来了

打开浏览器,输入:localhost:4000,恭喜你,已经迈出了一大步了

6、配置喜欢的主题
你可以去hexo官网查看你喜欢的主题https://hexo.io/themes/
再根据主题的文档,自行魔改属于你的博客
4、部署

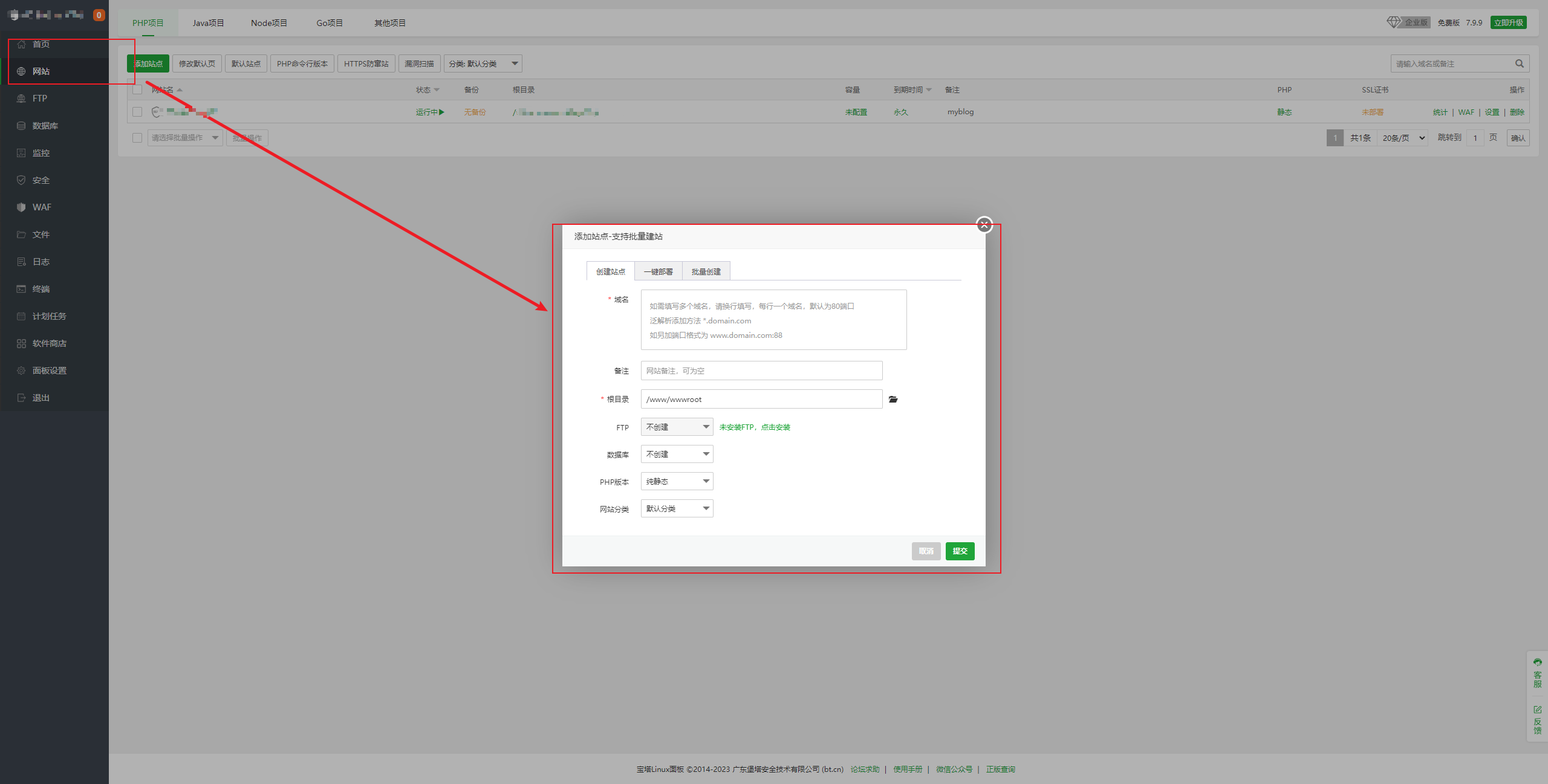
进入宝塔面板后,新建网站,由于我们是静态网站,所以无需后台服务,只需要创建nginx即可。
域名:如果没有可以先暂时填写你的服务器ip地址
再点击文件菜单,上传你的html文件即可,这里hexo就直接执行
1 | hexo g |
在public目录下会生成一堆文件,那这一堆文件就是你的网站源代码了
-
感谢你赐予我前进的力量